Capas CSS con z-index
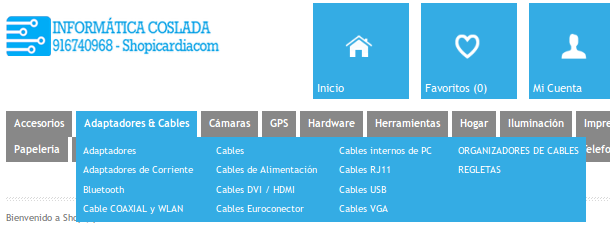
Con el cambio y ampliación de la nueva web informaticacoslada.com, ha ocurrido que el menú principal de la web cuenta con dos líneas de datos y varios desplegables, dando como resultado que el menú inferior queda superpuesto sobre el menú superior, de tal modo que al desplegarse las opciones del superior, éstas quedaban bajo el menú inferior quedando inoperativo para el visitante que no puede acceder a sus opciones.
En este punto se me ocurre que debe de haber algún problema en la definición CSS del menú principal, que está diseñado para contener sólo una línea horizontal de enlaces.
Explicación de la propiedad z-index
Puesto que el CSS funciona en tres dimensiones, puedes posicionar cualquier elemento indicando coordenadas de pantalla definiendo altura, anchura y profundidad, siendo z-index la propiedad encargada de indicar al sistema la profundidad que ocupará el elemento.
Nota: z-index funcionará únicamente en elementos con posición (position:absolute, position:relative, o position:fixed).
Tal y como podemos leer en http://es.html.net/tutorials/css/lesson15.php, z-index posiciona el objeto indicando un número que corresponderá con la capa que ocupará este elemento. Así, un z-index: 1 quedará debajo de un z-index: 2 tal y como muestra este ejemplo:
#objeto_uno {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#objeto_dos {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#objeto_tres {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#objeto_cuatro{
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#objeto_cinco {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
Las posibilidades que ofrece este sistema son enormes, y nos permiten colocar divs con texto sobre imágenes en la posición que deseemos, aumentando la velocidad de carga de la web y mejorando los posicionamientos en buscadores.
Menú con varias líneas
Es habitual que, cuando se crean menús de navegación, éstos suelan ser de una sola línea, con lo que no sueles preocuparte de qué ocurrirá con los desplegables. En el momento en el que el menú aumenta a varias líneas, las inferiores ocupan la capa superior y quedan por encima de los desplegables de la línea de menú anterior, haciendo imposible acceder a los enlaces del desplegable.
Con la modificación siguiente en la propiedad del menú principal, consigues que los desplegables queden por encima de los menús inferiores, permitiendo a tus visitantes acceder a todos los enlaces que hayas preparado. Es una solución muy sencillita y que te irá perfecta para tus sistemas.
/* modificación añadida por david casas */
#menu li:hover, .main_menu li:hover ul {
z-index: 9999 !important;
}
/*fin modificación */
Referencia: http://www.w3schools.com/cssref/pr_pos_z-index.asp
Referencia: http://es.html.net/tutorials/css/lesson15.php